- Persoonlijk & betrokken
- Creatieve B2C aanpak
- 20 jaar online marketing ervaring
- Meer aanvragen, klanten, boekingen en orders
Met Witruime Je Conversie Verhogen

Auteur: Marco Bouman - laatste bewerking: 14 april 2024
Ken je dat? Dat je op een website komt en het idee hebt dat je een boek moet lezen?
Dat er zoveel woorden op elkaar gepropt zijn dat je niet verder komt dan de eerste drie regels?
Dat zijn dan websites die nog niets met 'witruimte' hebben gedaan...
Op deze pagina leg ik je uit hoe wat witruimte is en waarom dit belangrijk is als je online wilt groeien en hoe je witruimte effectief toepassen kan!
In dit artikel gebruik ik het woord ‘website’ voor zowel webshops als websites.
inhoudsopgave
- Wat is witruimte?
- Hoe pas je witruimte effectief toe in je website?
- Voorbeelden: deze websites gebruiken witruimte goed
- Voorbeeld: een tekst met en zonder witruitme
- De kracht van witruimte
- Gerelateerde artikelen
Wat is witruimte?
Witruimte is de lege ruimte tussen elementen op een website. Deze lege ruimte kan een belangrijke rol spelen in de gebruikerservaring en de effectiviteit van je website.
Anno 2024 is de online wereld een bomvolle jungle van afleidingen. Social media, notificaties, websites, online shoppen, youtube etc. Onze aandachtspanne heeft het dieptepunt bereikt.
Wanneer een online pagina niet eenvoudig leesbaar is, klikken we door.
Wanneer je website te druk en overvol is met tekst, afbeeldingen en andere elementen, kan dit de bezoekers afschrikken en ervoor zorgen dat ze snel bouncen.
Lege ruimte kan helpen om de informatie op je website beter te structureren en te presenteren, waardoor de bezoekers langer blijven en meer geneigd zijn om actie te ondernemen, dit is onderdeel van de totale gebruikservaring.
Het begrip "wit ruimte" (ook wel "negatieve ruimte" genoemd) wordt al tientallen jaren gebruikt in de grafische vormgeving en het ontwerpen van drukwerk, zoals tijdschriften, boeken en brochures.
Door slim gebruik te maken van witruimte kun je belangrijke elementen zoals je call-to-action knoppen en belangrijke boodschappen beter laten opvallen en de aandacht van de bezoekers beter vasthouden.
Wirtuime locaties op je website
Wanneer je met witruimte aan de slag gaat, doe het dan in 1 x goed. Hieronder de meest voorkomende locaties op je websites:
- Witruimte tussen paragrafen (tekst)
- Witruimte rondom afbeeldingen en video's
- Witruimte tussen navigatiemenu-items
- Witruimte rondom call-to-action knoppen
- Witruimte tussen productafbeeldingen (productpagina)
- Witruimte rondom tekstvakken en formulieren
- Witruimte boven en onder de paginakop
- Witruimte tussen secties (homepage)
- Witruimte rondom zijbalk met informatie
- Witruimte in de voettekst
Hoe pas je witruimte effectief toe in je website?
Witruimte tussen teksten is een belangrijk onderdeel van een goed ontwerp en kan de leesbaarheid van de tekst verbeteren.
Hieronder een aantal manieren die ik toepas om een website overzichtelijk te maken en te houden:
Regelafstand:
De afstand tussen regels is een eenvoudige manier om lege ruimte tussen teksten te creëren.
Door de regelafstand te vergroten, ontstaat er meer ruimte tussen de afzonderlijke regels.
Soms kun je dit gewoon zelf instellen via je CMS of anders is hulp van je webbouwer geboden.
Marges:
Het gebruik van marges rondom tekstblokken kan ook helpen om wit ruimte tussen teksten te creëren.
Door de marges te vergroten, ontstaat er meer ruimte tussen de tekstblokken en wordt de tekst beter leesbaar.
Inspringen:
Het inspringen van de eerste regel van een alinea is een andere manier om wit ruimte tussen teksten te creëren.
Hierdoor ontstaat er een duidelijk onderscheid tussen de verschillende alinea's en wordt de tekst beter leesbaar.
Kolommen:
Het verdelen van de tekst over meerdere kolommen kan ook helpen om lege ruimte tussen teksten te creëren.
Hierdoor ontstaat er meer ruimte tussen de afzonderlijke kolommen en wordt de tekst beter leesbaar.
In alinea's
Het is ook belangrijk om meer harde returns te gebruiken in je tekst.
Gebruik dus geen dikke alinea's die wel vijf of meer regels aan elkaar geplakt zitten, maar dunne alinea's die overzicht bieden.
En vaak gebruik ik zelfs geen alinea's maar korte zinnen afgewisseld door een lege regel.
Voorbeelden: deze websites gebruiken witruimte goed!
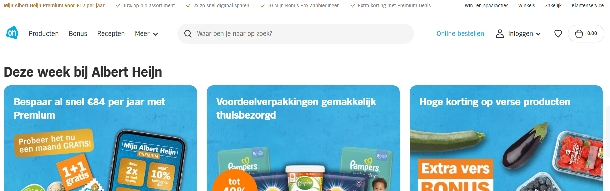
AH.NL
De website van ah.nl maakt goed gebruik van witruimte in de header. Ondanks dat er veel te melden valt, is het ontwerp zo gemaakt dat deze website rust uitstraalt.

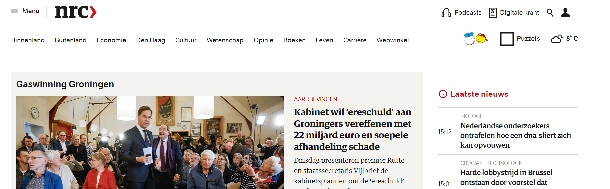
NRC.NL
De website van nrc.nl straalt ook behoorlijk rust uit. Hier zie je links boven een extra menu waaronder aardig wat navigatie items zitten. Ze zijn er wel, maar je ziet ze niet.

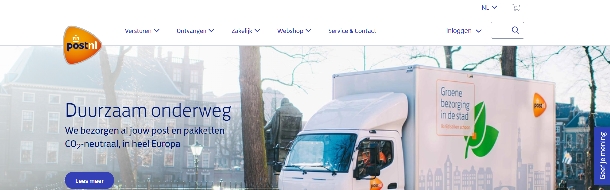
POST.NL
De website van post.nl geeft ook een rustig beeld. Bij deze website is per hoofdnavigatie item een afzonderlijk uitklap navigatie. Eenvoudig te vinden en te bedienen, maar toch in rustige setting

Voorbeeld: een tekst met en zonder witruimte
| Tekst zonder witruimte | Tekst met witruimte |
|---|---|
| In deze alinea laat ik je zien wat het effect is van witruimte. Door witruimte toe te passen krijg je meer ruimte rondom de woorden en zinnen. Vaak zie je bij het lezen van een boek dat er weinig gebruik wordt gemaakt van witruimte. Alle zinnen op de bladzijde staan dicht op elkaar. Wanneer je een boek leest, ben je gefocust op het lezen en is er geen directe afleiding. Bij online lezen is deze afleiding vaak wel aanwezig. Denk aan een header, een footer, blokjes, en soms een popup. Dan merk je pas hoe prettig het is als er op de website witruimte wordt gebruikt om het lezen en scannen te bevorderen. |
In deze alinea laat ik je zien wat het effect is van witruimte. Door witruimte toe te passen krijg je meer ruimte rondom de woorden en zinnen. Vaak zie je bij het lezen van een boek dat er weinig gebruik wordt gemaakt van witruimte. Alle zinnen op de bladzijde staan dicht op elkaar. Wanneer je een boek leest, ben je gefocust op het lezen en is er geen directe afleiding. Bij online lezen is deze afleiding vaak wel aanwezig. Denk aan een header, een footer, blokjes, en soms een popup. Dan merk je pas hoe prettig het is als er op de website witruimte wordt gebruikt om het lezen en scannen te bevorderen. |
Zie je het verschil?
De kracht van witruimte
Witruimte speelt een cruciale rol in het vormgeven van je website of webshop en heeft een diepgaande invloed op leesbaarheid en gebruikerservaring.
Het verwijst naar de lege, niet-ingevulde ruimte tussen elementen zoals tekst, afbeeldingen en knoppen.
Hier zijn enkele redenen waarom witruimte van onschatbare waarde is:
+ Verhoogde leesbaarheid:
Voldoende witruimte rond tekstblokken maakt het gemakkelijker voor lezers om zich te concentreren en de inhoud te begrijpen. Het voorkomt dat de tekst overvol lijkt en vergroot zo de leesbaarheid.
+ Focus op belangrijke elementen:
Witruimte kan de aandacht vestigen op belangrijke elementen zoals call-to-action knoppen. Dit leidt tot meer conversies doordat gebruikers sneller en duidelijker worden geleid naar acties die je wilt dat ze ondernemen.
+ Ademruimte en rust:
Witruimte creëert een gevoel van ademruimte en rust in het ontwerp. Dit vermindert visuele overbelasting en maakt het aantrekkelijker en comfortabeler voor gebruikers om door je website te navigeren.
+ Merkidentiteit en professionaliteit:
Het slim gebruik van witruimte straalt professionaliteit en doordachtheid uit. Het kan je merkpositie versterken door een gevoel van verfijning en kwaliteit te creëren.
+ Responsieve ervaring:
Witruimte is vooral belangrijk voor responsieve designs op mobiele apparaten. Het zorgt ervoor dat content en elementen niet te dicht op elkaar staan en voorkomt zo onbedoelde tikken en frustraties.
Het begrijpen en bewust toepassen van witruimte in je website of webshop kan een opmerkelijke impact hebben op leesbaarheid en gebruikerservaring.
Door de balans tussen inhoud en ruimte te optimaliseren, kun je de interactie met je site verbeteren, gebruikers langer vasthouden en uiteindelijk je online doelen bereiken.

Gerelateerde artikelen
- Het geheim achter een succesvolle website
- Maak je bezoeker blij met user experience
- Tips voor een gebruiksvriendelijke website
- Professioneel webdesign in 7 stappen
- Van afleiding naar online betrokkenheid
- Witruimte door wikipedia
HULP NODIG?
Hallo, ik ben Marco. Als online groei consultant transformeer ik MKB-webshops/sites tot online marketingmagneet, met als resultaat: meer bezoekers, meer aanvragen, hogere conversies en meer orders!
De afgelopen 20 jaar heb ik hiermee meer dan 400 bedrijven geholpen, en ik blijf me verbazen dat er nog zoveel MKB-websites geen acceptabel conversiepercentage weten te behalen!
"het werkt echt"
"met enthousiasme komen tot een perfect eindresultaat"
"ieder die serieus online wil groeien moet toch eerst bij Marco langs!"
"eenmaal met Marco aan tafel waren wij meteen om"
"we zijn tevreden en raden Marco + team aan"
"gedreven en geïnspireerd om creatieve diensten te ontwikkelen"
"bevlogen, enthousiast en deskundig"

Wat kan ik voor je betekenen?
Wil je ook online groeien? of heb je een vraag over online groeien?
Ben je benieuwd of iets anders of beter kan?
Vul onderstaande gegevens in en ik reageer snel, vaak binnen 1 werkdag :-)
Je kunt me ook bellen: 030-2272323 of mailen: marco [at] marcobouman.com
- Helpful content maken
- De gunfactor maken
- Betrouwbare website
- 5 conversie killers
- Website optimalisatie
- Hoog in Google
- Klanten werven
- Conversie verhogen
- Unique selling points
- Niche marketing
- Propositie marketing
Waarom jouw online bezoeker niet bij je koopt!
Nieuw blog artikel 11-03-2024