De Ultieme Call to Action: 100+ Voorbeelden + 14 tips!
Een call to action bepaalt of je bezoeker wél beweegt, of wegzakt.
Als CRO- en copystrateeg help ik je CTA’s te formuleren die klikken, vertrouwen winnen en écht resultaat opleveren.

De meeste websites hebben call-to-actions.
Maar weinig websites sturen écht op actie.
CTA’s die niet opvallen, niet uitnodigen of geen keuze afdwingen, kosten meer dan kliks, ze kosten conversie. En vaak zonder dat je het doorhebt.
Herken je dat gevoel dat je website “prima” is, maar structureel te weinig oplevert?
Dan is dit artikel voor jou.
🟦 In het kort: wat een call-to-action écht doet
Een call-to-action is niet alleen een knop; het is de duidelijke volgende stap die je bezoeker uitnodigt te bewegen. Wat dat betekent voor je conversie en duidelijkheid lees je hier.
Ben je op zoek naar een praktische aanpak?
Bekijk dan mijn conversie optimalisatie traject
Wat betekent call to action?
Een “call to action” is een Engelse term die verwijst naar de tekst, afbeelding of knop die ontworpen is om de bezoeker van een website aan te sporen om een specifieke actie te ondernemen, zoals het kopen van een product, het abonneren op een nieuwsbrief of het invullen van een formulier.
Goed werken met een aanzet tot actie zal de gemiddelde sessieduur van je website / shop verbeteren en het conversiepercentage van je website verhogen!
Het hanteren van goede call to actions is een onderdeel van website optimalisatie.
“Een succesvolle call to action
verhoogt het conversiepercentage”
Waarom is het gebruiken van call to actions belangrijk?
Het gebruik van CTA’s in je MKB website is van groot belang omdat het de bezoekers helpt om de gewenste acties uit te voeren op je website. Dit is een belangrijk onderdeel van je marketingstrategie.
Een call to action (CTA) is een duidelijke en opvallende knop of link die de bezoekers stimuleert om iets te doen, zoals een product kopen, een formulier invullen of contact opnemen.
Het hebben van goed geplaatste en duidelijke CTA’s kan een enorme impact hebben op de conversie van je website of webshop.
Een goede CTA kan de bezoeker begeleiden naar de volgende stap in het aankoopproces en hun beslissing om bij jou te kopen stimuleren.
Het kan ook helpen om de bezoeker te laten weten welke acties ze moeten uitvoeren op je website, wat kan leiden tot een betere user experience en meer tevreden klanten.
Daarom is het belangrijk om duidelijke en aantrekkelijke call to actions te hebben op je website, die goed geplaatst en opvallend zijn.
De kracht van call to action psychologie

Bij het verbeteren van de prestaties van je website is het begrijpen van de psychologie achter call-to-action (CTA) van belang.
Menselijk gedrag wordt sterk beïnvloed door psychologische triggers, en het slim inzetten van deze principes kan een aanzienlijke impact hebben op je conversieratio.
Hier zijn enkele psychologische marketing inzichten om je op weg te helpen:
1. Kleurgebruik:
Mensen reageren instinctief op kleuren. Kies voor je CTA-knoppen kleuren die opvallen en passen bij je merkidentiteit. Rood kan bijvoorbeeld urgentie creëren, terwijl groen vertrouwen kan wekken.
2. Urgentie en Schaarste:
Mensen voelen zich vaak aangetrokken tot aanbiedingen die beperkt beschikbaar zijn. Gebruik woorden zoals “Nu kopen” en “Beperkte voorraad” om urgentie te stimuleren, een paar voorbeelden:
- “Beperkte voorraad”
- “Alleen vandaag”
3. Sociaal Bewijs:
Mensen volgen vaak het gedrag van anderen. Integreer sociaal bewijs, zoals: positieve reviews, testimonials of aantallen gebruikers om vertrouwen op te bouwen en actie aan te moedigen.
- “Meer dan 50.000 producten verkocht!”
- “Wij zijn trots op onze samenwerkingen met gerenommeerde merken zoals XXX.”
- “Dit boek is al meer dan 10.000 verkocht
4. Simpliciteit:
Houd je CTA’s eenvoudig en direct. Vermijd jargon en maak duidelijk wat er van de bezoeker wordt verwacht.
- Ontdek meer
- Probeer gratis
- Doe mee
5. Persoonlijke voordelen:
Communiceer hoe je product of dienst het leven van de bezoeker zal verbeteren. Richt je op specifieke voordelen die resoneren met hun behoeften.
- ANWB: “Veilig op weg, snelle pechhulp, lidmaatschapsvoordelen.”
- Thuisbezorgd.nl: “Geniet snel van favoriete maaltijden, ontdek nieuwe smaken thuis.”
6. Actieve taal:
Gebruik actiewoorden zoals “Krijg nu toegang”, “Ontdek meer” en “Meld je aan”. Deze stimuleren directe betrokkenheid. Kies handige power woorden (60 voorbeelden).
Voorbeelden van power words bij vertrouwen:
- Jarenlange ervaring
- Klantbeoordelingen
- Betrouwbaarheid
- Referenties
- Aanbevolen
- Veelgestelde vragen
7. Emotionele aansluiting:
Roep emoties op die aansluiten bij je aanbod. Of het nu gaat om blijdschap, veiligheid of gemak, emotionele aansluiting versterkt de wil om actie te ondernemen.
- Een paar voorbeelden van teksten die positieve emoties oproepen en voordelen benadrukken:
- “Verhoog je IQ met 20 punten met onze hersentrainingstechnieken – BrainBoost.nl”
- “Krijg een killer body met ons 6-weken fitnessprogramma – FitFreaks.nl”
Wil je meer weten over de psychologie achter overtuigende knoppen?
Bekijk dan mijn artikel over overtuigingsprincipes op je website.

10 call to action Categorieën met voorbeelden
🛒 Aankopen en E-commerce CTA’s
- Bestel nu
- Voeg toe aan winkelwagen
- Reserveer nu
📚 Informatie en content CTA’s
- Download gratis e-book
- Lees meer
- Bekijk artikel
📞 Contact en communicatie CTA’s
- Neem contact op
- Plan een afspraak
- Vraag een offerte aan
✍️ Aanmelden en registreren CTA’s
- Start gratis proefperiode
- Meld je aan
- Registreer voor webinar
🤝 Sociale Interactie CTA’s
- Deel dit
- Volg ons
- Abonneer op ons YouTube-kanaal
Van klik naar klant, één knop kan het verschil maken
🚀 Conversie en leads CTA’s
- Vraag een demo aan
- Ontvang gratis proefmonster
- Download nu
🧭 Navigatie en doorverwijzing CTA’s
- Bekijk onze diensten
- Naar de blog
- Ga naar homepage
🎉 Teambuilding en evenementen CTA’s
- Boek nu
- Reserveer je plek
- Meld je aan
📺 Productdemonstraties CTA’s
- Bekijk demo
- Vraag een demonstratie aan
- Start proefperiode
🛠️ Klantenservice en ondersteuning CTA’s
- Bekijk veelgestelde vragen
- Start chat
- Stel een vraag
Vrijblijvende inhoudelijke kennismaking
Wil je je conversieratio echt verbeteren? Laat je gegevens achter en ik neem vrijblijvend contact met je op. Ik denk met je mee over de mogelijkheden voor jouw website. Geen verplichtingen.
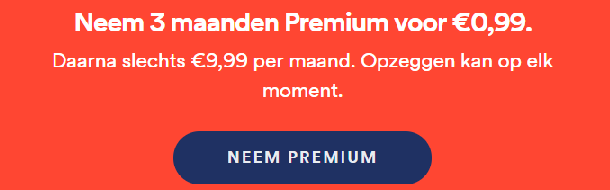
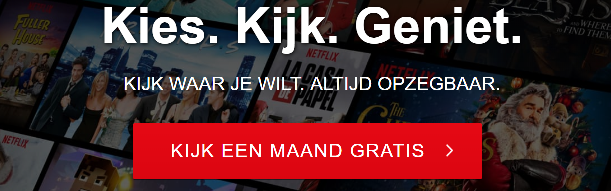
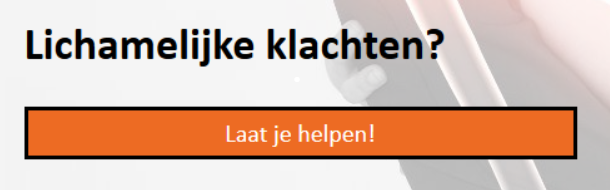
Vier visuele call to action voorbeelden
Voordat ik je een aantal handige implementatie tips geef, kom ik nu met een aantal mooie call to action voorbeelden.
Spotify
Netflix
Familierecht advocaat
Fysiotherapeut
Waarom zijn deze voorbeelden succesvol?
- In al deze voorbeelden valt de CTA-button op!
- En de tekst geeft precies aan wat je kan verwachten, ondanks dat deze tekst soms wat langer is (nu je zorgverzekering vergelijken)
- En een aantal geven helder het voordeel aan: ‘1 maand gratis’ en ‘laat je helpen’
- En de meeste van deze buttons zijn zeer specifiek
14 Tips voor succesvol inzetten van Call to actions
Een (nieuwe) bezoeker besluit meestal in luttele seconden of hij op je website blijft of niet. Hij wil weten of jouw website aansluit bij zijn wensen of niet.
Deze bezoekers moeten weten wat je exact aanbiedt en wat je van hen verlangt. Een succesvolle CTA voorziet hierin en geeft antwoorden op hun vragen.
1. Val op
Zorg dat je call to action-button opvalt! Gebruik andere (contrasterende) kleuren dan de basiskleuren uit je webdesign.
Visuele elementen kunnen een krachtige impact hebben op het brein van consumenten. Gebruik aantrekkelijke afbeeldingen, video’s en grafische elementen om de aandacht te trekken en de boodschap over te brengen.
2. Welke tekst?
Het is niet alleen de kleur van je actieknop, maar vooral ook de tekst.
Het is dan raadzaam om deze tekst vanuit je bezoeker te definiëren en lekker beknopt te houden. Dus ‘offerte ontvangen’ in plaats van ‘offerte aanvragen’.
3. De CTA locatie op de pagina
De fysieke locatie waar de button staat, is ook belangrijk voor de klik.
Wanneer deze staat tussen andere buttons of op een plek waar heel veel andere content staat, mis je snel de gewenste klik. Het mooiste is dat je actieknop enigszins vrij staat van andere content. Zorg dus voor voldoende witruimte.
4. Verleiden
Je wilt een ‘klik’ en alles wat je kunt doen om je bezoeker te verleiden werkt. Alle mogelijke voordelen (gratis, korting etc.) is goed om bij je actieknop te vermelden.
5. Op welke pagina?
Dit geldt vooral voor websites. In principe mag iedere pagina (op een paar uitzonderingen na) een call to action hebben.
Weet dat er ook verschillende soorten call to actions zijn; ook het verwijzen naar een artikel op de website is een (soft) call to action.
6. Wees consistent
Zorg ervoor dat er consistentie zit in het gebruik van actieknoppen op je website, zodat een (nieuwe) bezoeker snel in de gaten heeft hoe het script er op jouw website uitziet.
7. Urgentie
Een goede call to action maakt duidelijk waarom het belangrijk is om nu over te gaan tot actie.
Het is dan handig om boven / bij de call to action-button een stukje communicatie / uitleg te plaatsen.
8. Hoeveelheid
Het is aan te raden om per pagina 1 heldere actieknop te gebruiken. Wanneer je te veel call to actions naast elkaar gebruikt, daalt de waarde van iedere call to action.
9. Beknopt en eenvoudig
Zorg ervoor dat je actieknoppen beknopt en eenvoudig zijn. Het liefst in slechts een paar woorden.
10. Wees specifiek
Gebruik specifieke tekst in je actie stimulatie om bezoekers aan te moedigen om een specifieke actie te ondernemen.
Vermijd vage bewoordingen zoals “klik hier” en geef aan wat er gebeurt als de bezoeker op de call to action klikt.
11. Gebruik actiewoorden
Gebruik power woorden die actie uitlokken, zoals “ontvang“, “start“, “probeer” en “ontdek“, om bezoekers aan te moedigen om actie te ondernemen.
12. CTA ontwerp
Gebruik kleuren, vormen en afbeeldingen om je call to action opvallender en visueel aantrekkelijker te maken.
Zorg ervoor dat uw actie knop opvalt op uw pagina en dat het duidelijk is dat het een klikbare knop is.
13. Plaats het op de juiste plaats
Plaats je actieknop op strategische plaatsen op je pagina, zoals boven de vouw, op opvallende plekken en op relevante plekken waar bezoekers waarschijnlijk interesse hebben in uw aanbod.
14. CTA optimalisatie
Test verschillende varianten van uw actieknoppen en analyseer de resultaten om te bepalen welke variant het beste werkt voor uw doelgroep en uw doelen.
Optimaliseer je CTA’s regelmatig om de beste resultaten te behalen.
Of schakel een SEO & CRO consultant in :-)
Meer over dit onderwerp
- De Ultieme Call to Action: 100+ Voorbeelden + 14 tips!
- Verleiden zonder te forceren: psychologie en UX in topvorm
- Overtuig Online met Sociale Bewijskracht
- Een Gebruiksvriendelijke Website – 30 Elementen!
- Marketingpsychologie die jouw conversie laat knallen
- Waarom jouw website staat of valt met sterke USP’s
- Creëer de Gunfactor voor je MKB Website
- Deze Conversiekillers Verlagen jouw Conversieratio!!
-
5/5
Ontzettend blij met de stappen die we maken!
Na tegenvallende resultaten bij een andere partij, waren we op zoek naar iemand die ons echt begreep en met ons onze website tot een succes kon maken. We kwamen bij Marco terecht en hij had meteen al veel ideeën over de invulling.
We zijn samen op zoek gegaan naar mogelijkheden en kansen. Een fijne samenwerking waarbij de lijntjes kort zijn. Teksten zijn compleet herschreven, Google ingericht en ook aan de achterkant van de website is er veel werk verricht. Het resultaat mag er dan ook zijn: een compleet nieuwe website en aanzienlijk verbeterde resultaten! Geen vraag is te gek, over alles kan er meegedacht worden.
Doordat Marco het centrale aanspreekpunt is, weet je zeker dat er iets met je vraag gedaan wordt. Door het brede netwerk wat Marco heeft is er eigenlijk altijd een oplossing of een antwoord waar we verder mee kunnen.
Wij kunnen Marco dan ook van harte aanbevelen!
Angela – kooikerzuigtechniek.nl
Over Marco – Strategie die je gekozen maakt

Ik help MKB-bedrijven hun website inzetten als serieus groeimiddel. Niet met losse diensten of snelle ingrepen, maar met een doordachte totaal-aanpak, mensgericht, strategisch en AI-proof.
Sinds 2007 begeleid ik honderden bedrijven, van MKB tot merken als XXL Nutrition, bij het bouwen van strategieën die kloppen. Helder gestructureerd, bewust opgebouwd en afgestemd op hoe mensen én AI vandaag keuzes maken.
Mijn werk draait niet om méér doen, maar om beter kiezen. Zodat marketing weer richting geeft en geen ruis meer veroorzaakt.
Bekijk mijn totaal-aanpakGerelateerde artikelen
- Pakkende teksten om online te verleiden
- Online groei door website optimalisatie
- Onweerstaanbare call to actions – Frankwatching
💬 Ik denk mee van strategie tot uitvoering, bekijk mijn aanpak als marketing consultant.
Veel gestelde vragen
-
Een call to action is een oproep tot actie die ontworpen is om bezoekers van uw website te leiden naar een bepaalde actie die u wilt dat zij ondernemen. Dit kan bijvoorbeeld het invullen van een formulier, het downloaden van een whitepaper of het kopen van een product zijn. Een effectieve call to action is belangrijk omdat het kan helpen om de conversie te verhogen en de doelen van uw website te bereiken.
-
Een effectieve call to action is specifiek, actiegericht en gemakkelijk te vinden op uw website. Zorg ervoor dat de tekst van uw call to action duidelijk en beknopt is en gebruik actiewoorden om bezoekers aan te moedigen om actie te ondernemen. Zorg er ook voor dat uw call to action opvallend en goed geplaatst is op uw website.
-
Er zijn verschillende soorten call to actions, zoals knoppen, tekstlinks, formulieren en pop-ups. Het type call to action dat u kiest, hangt af van uw specifieke doelen en de voorkeuren van uw doelgroep.

CTA’s die wél klikken
Iedereen kan een knop maken, maar wie zorgt dat er écht op geklikt wordt? Hieronder vind je directe antwoorden op vragen over call-to-actions, zonder schreeuwen, mét resultaat.
-
Marco schrijft geen ‘klik hier’, maar wat je klant nodig heeft om te klikken.
-
Marco kijkt naar gedrag en timing. Eén knop op het juiste moment zegt meer dan tien overal.
-
Marco kiest voor zachte sturing met heldere taal. Geen druk, wel resultaat.
-
Marco bouwt CTA’s die passen bij waar je klant is, niet waar jij hoopt dat hij is.
-
Omdat hij schrijft vanuit vertrouwen. Geen push, maar overtuiging die klopt.
Vrijblijvend groeigesprek - strategische totaal-aanpak
In 30 minuten laat ik zien hoe jouw website functioneert als serieus groeimiddel. Niet via losse adviezen of snelle checks, maar vanuit mijn totaalaanpak: helder in strategie, strak in structuur en afgestemd op hoe mensen én AI vandaag keuzes maken.
Kost je niets. Geeft je richting.
Geschikt voor MKB-organisaties (10–100 fte).