- Persoonlijk & betrokken
- Creatieve B2C aanpak
- 20 jaar online marketing ervaring
- Meer aanvragen, klanten, boekingen en orders
Wat Is Een Website Header? Hoe Maak Je Hem Succesvol?

Auteur: Marco Bouman - laatste bewerking: 17 juni 2024
- Wat is een website header?
- Wat is het beste formaat voor een website header?
- Wat zet je in een header?
- Wat heeft een header met marketing te maken?
Wanneer je bezig bent met het verbeteren of effectiever maken van jouw website, is de website header iets waar je mee te maken krijgt.
Het is de vraag wat je in de header van jouw website moet plaatsen en hoe je ervoor kunt zorgen dat deze bijdraagt aan het online resultaat.
Daarom behandel ik in deze pagina de vraag:
"Waarom is een website header zo belangrijk? en hoe kun je hem effectief kan maken!"
In dit artikel gebruik ik het woord ‘website’ voor zowel webshops als websites.
Inhoudsopgave
- Wat is een website header?
- Wat is de belangrijkste functie van een website header?
- Welke elementen kunnen in een website header?
- Website header trends in 2024
- Wat maakt een websie header succesvol?
- Voorbeelden van effectieve headers
- Gerelateerde artikelen
Ben je op zoek naar een praktische aanpak?
Bekijk dan mijn conversie optimalisatie traject
Wat is een website header?
Een website header is het bovenste gedeelte van een webpagina, dat meestal het logo, de slogan, de navigatiebalk en eventueel andere belangrijke informatie bevat.
Het is het eerste dat bezoekers zien wanneer ze een website bezoeken (op welke pagina ze dan ook instappen) en daarom is het belangrijk dat de header aantrekkelijk, overzichtelijk en informatief is.
Een goede header geeft de identiteit van de website weer en biedt bezoekers snel toegang bieden tot de belangrijkste secties van de site.
Het kan bijvoorbeeld de naam van de website, een slogan of tagline, contactgegevens, sociale media links en een zoekbalk bevatten.
In het algemeen is de website header een belangrijk elemten dat invloed heeft op de gebruikerservaring en kan het een grote impact hebben op hoe gebruikers navigeren en interageren met de website.
Wat is de belangrijkse functie van een website header?
Een website header speelt een cruciale rol bij het positioneren en onderscheiden van je bedrijf!
Het stelt bezoekers namelijk in staat om direct een duidelijk beeld tekrijgen van wat ze op je website of bij je bedrijf kunnen verwachten.
Het draait voornamelijk om het creëren van een sterke eerste indruk en het overbrengen van je unieke identiteit.
Het helpt bij het opbouwen van vertrouwen en geloofwaardigheid bij je doelgroep.
Door middel van de header kun je ook belangrijke boodschappen communiceren, zoals je slogan, belangrijke aanbiedingen of de kernwaarden van je bedrijf.
Kortom, een website header is veel meer dan alleen een visueel element.
Gebruik de header als een strategisch middel om je bedrijf te presenteren en een blijvende indruk achter te laten.

Welke elementen kunnen in een website header?
Hieronder een overzicht van de meest belangrijke items die kunnen behoren tot een succesvolle website header:
- Logo
- Bedrijfsnaam
- Tagline of slogan
- Navigatiemenu
- Zoekbalk
- Contactgegevens, zoals telefoonnummer en e-mailadres
- Call-to-action knop, zoals "Gratis proefversie" of "Aanmelden"
- Winkelwagen voor e-commerce websites
- Sociale media iconen en links
- Inloggen/uitloggen knop
- Unique selling points
- Taalkeuze
- Blogsectie of nieuwssectie
- Hoofdbeeld of slider met afbeeldingen
- Links naar belangrijke pagina's zoals Over Ons, Diensten, Producten enzovoort.
- Verwijzing naar reviews, testimonials of awards
- Aanbiedingen of promoties
- Menu's met dropdown-opties
- Zoekfilters voor e-commerce websites
- Links naar andere websites van hetzelfde bedrijf of partners.
Website header trends in 2024
Ontdek hoe je als MKB-bedrijf je website header kunt optimaliseren voor maximale impact.
Hier zijn enkele trends en ideeën om op te letten:
Minimalistisch design:
Vereenvoudig je website header met heldere, minimalistische elementen die de aandacht van bezoekers trekken zonder overweldigend te zijn.
Geanimeerde elementen:
Voeg subtiele animaties toe om visuele interesse te wekken, zoals verloopkleurovergangen of zachte bewegingen.
Donkere modus optie:
Bied een donkere modus aan die de header aanpast aan het kleurenschema, wat comfortabeler kan zijn voor gebruikers.
Asymmetrische lay-out:
Experimenteer met asymmetrie om een unieke en eigentijdse uitstraling te creëren die nieuwsgierigheid opwekt.
Doorzichtige headers:
Gebruik een doorzichtige achtergrond om een naadloze overgang tussen header en inhoud te creëren.
Interactieve elementen:
Voeg interactieve knoppen toe zoals zoekvakken met suggesties, wat de betrokkenheid vergroot.
Personalisatie: Pas de header aan op basis van gebruikersgedrag, zoals recente bekeken producten of aanbevolen inhoud.
Grote typografie:
Maak gebruik van opvallende typografie om belangrijke berichten direct over te brengen.
Mobielvriendelijke headers:
Zorg voor een responsieve header die er op zowel desktop als mobiele apparaten goed uitziet.
Video Achtergronden:
Gebruik korte video's als achtergrond om direct de sfeer en boodschap van je merk over te brengen.
Houd deze trends en ideeën in gedachten terwijl je je website header laat ontwerpen of bijwerken.
Een doordachte header trekt niet alleen de aandacht, maar zorgt er ook voor dat bezoekers geïnspireerd raken om verder te verkennen.

Vrijblijvende inhoudelijke kennismaking
Wil je een effectievere website? Laat je gegevens achter en ik neem vrijblijvend contact met je op. Ik denk met je mee over de mogelijkheden voor jouw website. Geen verplichtingen.
wat maakt een website header succesvoL?
Er zijn verschillende factoren die bijdragen aan het succes van een website header, waaronder:
Duidelijkheid:
De html header moet duidelijk en gemakkelijk te begrijpen zijn. Het moet bezoekers snel laten zien waar de website over gaat en waar ze de informatie kunnen vinden die ze zoeken.
Functionaliteit:
De header moet goed functioneren en de bezoekers in staat stellen om gemakkelijk te navigeren en de belangrijkste acties uit te voeren, zoals het vinden van producten of het contacteren van de organisatie.
Consistentie:
De header moet consistent zijn op alle pagina's van de website. Dit helpt bij de herkenbaarheid van de website en maakt het voor bezoekers gemakkelijker om te navigeren.
Aantrekkelijkheid:
De website header moet visueel aantrekkelijk zijn en de aandacht trekken van de bezoekers. Het gebruik van hoogwaardige afbeeldingen, kleuren en lettertypen kan hierbij helpen.
Relevantie:
De website header moet relevant zijn voor de doelgroep en de inhoud van de website. Het moet de juiste informatie en functies bieden om de bezoekers te helpen vinden wat ze zoeken.
Snelheid:
De website header moet snel laden, zodat bezoekers niet hoeven te wachten om te beginnen met navigeren of het uitvoeren van acties.
Door deze factoren in gedachten te houden bij het ontwerpen en implementeren van een website header, kan het helpen om de header succesvol te maken en bijdragen aan de algehele user experience van de website.
Voorbeelden van effectieve headers
Hieronder een aantal effectieve website headers van bekende online bedrijven:
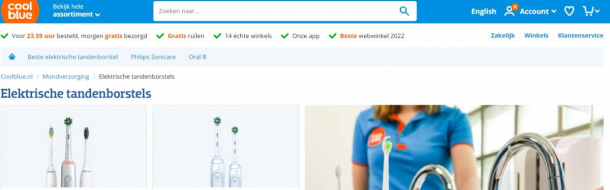
1. Coolblue
Ondanks dat deze header veel informatie bevat is ie toch lekker rustig.
In deze header wordt veel ruimte gebruikt door online positionering. In totaal bevat deze header 15 items.
Daarnaast valt het grote zoekvenster op. Dit is een onderdeel van de totale navigatie: zoekvenster, Shopping lint, generieke navigatie en productnavigatie.
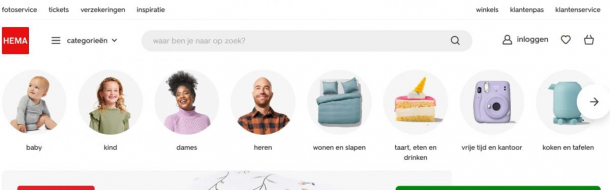
2. Hema
Dit is ook een mooi voorbeeld. Net als bij Coolblue best veel elementen in de header, maar met behoud van rust.
In dit geval gaat het om de homepagina van de Hema vandaar ook extra veel ruimte voor de belangrijkste categorien.
Hema heeft het niet nodig, maar de concrete positionering ontbreekt.
3. Zalando
Ook veel effectieve inhoud voor deze header van Zalando. In tegenstelling tot de eerde headers besteed Zalando aandacht aan een actuele aanbieding (vakantiegeld driedaagse).
De header is vooral Product georiënteerd. Niet zichtbaar in deze afbeelding, maar Zalando gebruik een mega dropdown navigatie menu.
gerelateerde artikelen
- 10 gouden conversie optimalisatie tips
- Tips voor een gebruiksvriendelijke website
- Page header wikipedia
- Hoe verhoog je de betrokkenheid van je bezoekers?
- In 6 stappen naar een krachtige slogan
- Hoe je je website betrouwbaarder maakt
hulp nodig?
Hallo, ik ben Marco. Als online groei consultant transformeer ik MKB-webshops/sites tot online marketingmagneet, met als resultaat: meer bezoekers, meer aanvragen, hogere conversies en meer orders!
De afgelopen 20 jaar heb ik hiermee meer dan 400 bedrijven geholpen, en ik blijf me verbazen dat er nog zoveel MKB-websites geen acceptabel conversiepercentage weten te behalen!
Marco in de media: in 7 dagbladen op 04-05-2024
"we zijn trots op het resultaat"
"een aanrader"
"inspirerend, verdiepend en bovenal concreet"
"deze aanpak werkt!"
"bedankt voor je topbijdrage"
"het is ontzettend leuk om met Marco te werken"
"Marco en je team bedankt!"

Wat kan ik voor je betekenen?
Wil je ook online groeien? of heb je een vraag over online groeien?
Ben je benieuwd of iets anders of beter kan?
Vul onderstaande gegevens in en ik reageer snel (vrijblijvend), vaak binnen 1 werkdag :-)
Of, bel: 030-2272323 - mail: marco [at] marcobouman.com - app: 06-29.44.63.72 - LinkedIn