Met Witruimte je Conversie Verhogen
Witruimte is geen leegte, het is richting en rust.
Als CRO-copy strateeg help ik je structuur en ademruimte in je content te gebruiken zodat lezers sneller begrijpen, langer blijven en eerder klikken.

Ken je dat? Dat je op een website komt en het idee hebt dat je een boek moet lezen?
Dat er zoveel woorden op elkaar gepropt zijn dat je niet verder komt dan de eerste drie regels?
Dat zijn dan websites die nog niets met ‘witruimte’ hebben gedaan…
Op deze pagina leg ik je uit wat witruimte is, waarom dit belangrijk is als je online wilt groeien, en hoe je witruimte effectief kunt toepassen!
🟦 In het kort: wat witruimte écht doet
Witruimte is niet simpelweg ruimte tussen elementen maar geeft rust, focus en helderheid in je content. Wat dat betekent voor leesbaarheid en impact lees je hier.
Witruimte goed toepassen kan je conversiepercentage verhogen!
Wat is witruimte?
Witruimte is geen lege ruimte, het is richting. Het dwingt focus af, verhoogt rust én stuurt je bezoeker naar conversie.
Anno 2026 is de online wereld een bomvolle jungle van afleidingen. Social media, notificaties, websites, online shoppen, youtube etc. Onze aandachtspanne heeft het dieptepunt bereikt.
Wanneer een online pagina niet eenvoudig leesbaar is, klikken we door.
Wanneer je website te druk en overvol is met tekst, afbeeldingen en andere elementen, kan dit de bezoekers afschrikken en ervoor zorgen dat ze snel bouncen.
Lege ruimte kan helpen om de informatie op je website beter te structureren en te presenteren, waardoor de bezoekers langer blijven en meer geneigd zijn om actie te ondernemen. Dit is onderdeel van de totale gebruikservaring.
Het begrip “wit ruimte” (ook wel “negatieve ruimte” genoemd) wordt al tientallen jaren gebruikt in de grafische vormgeving en het ontwerpen van drukwerk, zoals tijdschriften, boeken en brochures.
Door slim gebruik te maken van witruimte kun je belangrijke elementen zoals je call-to-action knoppen en belangrijke boodschappen beter laten opvallen en de aandacht van de bezoekers beter vasthouden.
Wirtuime locaties op je website
Wanneer je met witruimte aan de slag gaat, doe het dan in één keer goed. Hieronder de meest voorkomende locaties op je websites:
- Tussen paragrafen (tekst)
- Rondom afbeeldingen en video’s
- Tussen navigatiemenu-items
- Rondom call-to-action knoppen
- Tussen productafbeeldingen (productpagina)
- Rondom tekstvakken en formulieren
- Boven en onder de paginakop
- Tussen secties (homepage)
- Rondom zijbalk met informatie
- In de voettekst

Witruimte speelt een belangrijke rol in de effectiviteit van je website
Hoe pas je witruimte effectief toe in je website?
Witruimte tussen teksten is een belangrijk onderdeel van een goed ontwerp en kan de leesbaarheid van de tekst verbeteren.
Hieronder een aantal manieren die ik toepas om een website overzichtelijk te maken en te houden:
Regelafstand:
De afstand tussen regels is een eenvoudige manier om lege ruimte tussen teksten te creëren.
Door de regelafstand te vergroten, ontstaat er meer ruimte tussen de afzonderlijke regels.
Soms kun je dit gewoon zelf instellen via je CMS of anders is hulp van je webbouwer geboden.
Marges:
Het gebruik van marges rondom tekstblokken kan ook helpen om wit ruimte tussen teksten te creëren.
Door de marges te vergroten, ontstaat er meer ruimte tussen de tekstblokken en wordt de tekst beter leesbaar.
Inspringen:
Het inspringen van de eerste regel van een alinea is een andere manier om wit ruimte tussen teksten te creëren.
Hierdoor ontstaat er een duidelijk onderscheid tussen de verschillende alinea’s en wordt de tekst beter leesbaar.
Kolommen:
Het verdelen van de tekst over meerdere kolommen kan ook helpen om lege ruimte tussen teksten te creëren.
Hierdoor ontstaat meer ruimte tussen de afzonderlijke kolommen en wordt de tekst beter leesbaar.
In alinea’s
Het is ook belangrijk om meer harde returns te gebruiken in je tekst.
Gebruik dus geen dikke alinea’s die wel vijf of meer regels aan elkaar geplakt zitten, maar dunne alinea’s die overzicht bieden.
En vaak gebruik ik zelfs geen alinea’s, maar korte zinnen, afgewisseld door een lege regel.
Voorbeelden: deze websites gebruiken witruimte goed!
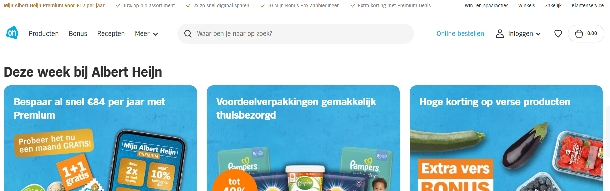
AH.NL
De website van ah.nl maakt goed gebruik van witruimte in de header. Ondanks dat er veel te melden valt, is het ontwerp zo gemaakt dat deze website rust uitstraalt.

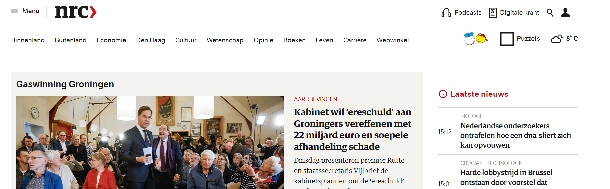
NRC.NL
De website van nrc.nl straalt ook behoorlijk rust uit. Hier zie je linksboven een extra menu waaronder aardig wat navigatie items zitten. Ze zijn er wel, maar je ziet ze niet.

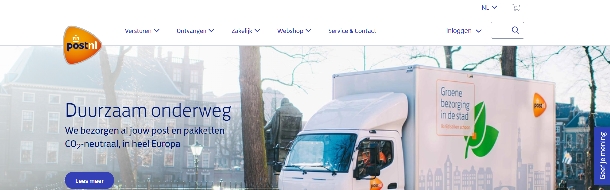
POST.NL
De website van post.nl geeft ook een rustig beeld. Bij deze website is per hoofdnavigatie item een afzonderlijk uitklap navigatie. Eenvoudig te vinden en te bedienen, maar toch in rustige setting

Voorbeeld: een tekst met en zonder witruimte
| Tekst zonder witruimte | Tekst met witruimte |
|---|---|
| In deze alinea laat ik je zien wat het effect is van witruimte. Door witruimte toe te passen krijg je meer ruimte rondom de woorden en zinnen. Vaak zie je bij het lezen van een boek dat er weinig gebruik wordt gemaakt van witruimte. Alle zinnen op de bladzijde staan dicht op elkaar. Wanneer je een boek leest, ben je gefocust op het lezen en is er geen directe afleiding. Bij online lezen is deze afleiding vaak wel aanwezig. Denk aan een header, een footer, blokjes, en soms een popup. Dan merk je pas hoe prettig het is als er op de website witruimte wordt gebruikt om het lezen en scannen te bevorderen. | In deze alinea laat ik je zien wat het effect is van witruimte. Door witruimte toe te passen krijg je meer ruimte rondom de woorden en zinnen. Vaak zie je bij het lezen van een boek dat er weinig gebruik wordt gemaakt van witruimte. Alle zinnen op de bladzijde staan dicht op elkaar. Wanneer je een boek leest, ben je gefocust op het lezen en is er geen directe afleiding. Bij online lezen is deze afleiding vaak wel aanwezig. Denk aan een header, een footer, blokjes, en soms een popup. Dan merk je pas hoe prettig het is als er op de website witruimte wordt gebruikt om het lezen en scannen te bevorderen. |
Oordeel zelf :-)
De kracht van witruimte
Witruimte speelt een cruciale rol in het vormgeven van je website of webshop en heeft een diepgaande invloed op leesbaarheid en gebruikerservaring.
Het verwijst naar de lege, niet-ingevulde ruimte tussen elementen zoals tekst, afbeeldingen en knoppen.
Hier zijn enkele redenen waarom witruimte van onschatbare waarde is:
+ Verhoogde leesbaarheid:
Voldoende witruimte rond tekstblokken maakt het gemakkelijker voor lezers om zich te concentreren en de inhoud te begrijpen. Het voorkomt dat de tekst overvol lijkt en vergroot zo de leesbaarheid.
+ Focus op belangrijke elementen:
Witruimte kan de aandacht vestigen op belangrijke elementen zoals call-to-action knoppen. Dit leidt tot meer conversies doordat gebruikers sneller en duidelijker worden geleid naar acties die je wilt dat ze ondernemen.
+ Ademruimte en rust:
Witruimte creëert een gevoel van ademruimte en rust in het ontwerp. Dit vermindert visuele overbelasting en maakt het aantrekkelijker en comfortabeler voor gebruikers om door je website te navigeren.
+ Merkidentiteit en professionaliteit:
Het slimme gebruik van witruimte straalt professionaliteit en doordachtheid uit. Het kan je merkpositie versterken door een gevoel van verfijning en kwaliteit te creëren.
+ Responsieve ervaring:
Witruimte is vooral belangrijk voor responsieve designs op mobiele apparaten. Het zorgt ervoor dat content en elementen niet te dicht op elkaar staan en voorkomt zo onbedoelde tikken en frustraties.

Meer over dit onderwerp
- Content die binnenkomt, structuur die blijft hangen
- Helpful Content Checklist, Volgens Google
- Helpful Content Maken in 10 Succesvolle Stappen [2026]
- Content optimalisatie als strategische groeiversneller
- Pakkende Teksten: Overtuigen en Verleiden in 2026
- Pakkende titel die meteen binnenkomt én triggert
- Wervende Tekst – Verleid je Bezoeker Online [VOOR MKB]
- AIDA model gebruiken voor meer aandacht en actie
-
5/5
Ontzettend blij met de stappen die we maken!
Na tegenvallende resultaten bij een andere partij, waren we op zoek naar iemand die ons echt begreep en met ons onze website tot een succes kon maken. We kwamen bij Marco terecht en hij had meteen al veel ideeën over de invulling.
We zijn samen op zoek gegaan naar mogelijkheden en kansen. Een fijne samenwerking waarbij de lijntjes kort zijn. Teksten zijn compleet herschreven, Google ingericht en ook aan de achterkant van de website is er veel werk verricht. Het resultaat mag er dan ook zijn: een compleet nieuwe website en aanzienlijk verbeterde resultaten! Geen vraag is te gek, over alles kan er meegedacht worden.
Doordat Marco het centrale aanspreekpunt is, weet je zeker dat er iets met je vraag gedaan wordt. Door het brede netwerk wat Marco heeft is er eigenlijk altijd een oplossing of een antwoord waar we verder mee kunnen.
Wij kunnen Marco dan ook van harte aanbevelen!
Angela – kooikerzuigtechniek.nl
Over Marco – Strategie die je gekozen maakt

Ik help MKB-bedrijven hun website inzetten als serieus groeimiddel. Niet met losse diensten of snelle ingrepen, maar met een doordachte totaal-aanpak, mensgericht, strategisch en AI-proof.
Sinds 2007 begeleid ik honderden bedrijven, van MKB tot merken als XXL Nutrition, bij het bouwen van strategieën die kloppen. Helder gestructureerd, bewust opgebouwd en afgestemd op hoe mensen én AI vandaag keuzes maken.
Mijn werk draait niet om méér doen, maar om beter kiezen. Zodat marketing weer richting geeft en geen ruis meer veroorzaakt.
Bekijk mijn totaal-aanpakGerelateerde artikelen
- Het geheim achter een succesvolle website
- Maak je bezoeker blij met user experience
- Tips voor een gebruiksvriendelijke website
- Conversie optimalisatie tips
- Professioneel webdesign in 7 stappen
- Van afleiding naar online betrokkenheid
- Witruimte door wikipedia
✍️ Moeite met content die echt landt? Bekijk hoe ik klanten help als content marketeer.
Veel gestelde vragen
-
Witruimte creëert een gevoel van rust en focus, waardoor gebruikers zich comfortabeler voelen op een website. Het vermindert visuele ruis en helpt de boodschap effectiever over te brengen.
-
Witruimte biedt de mogelijkheid om het merkimago te versterken door een gevoel van luxe, eenvoud of moderniteit over te brengen. Consistent gebruik van witruimte kan de herkenbaarheid van een merk vergroten en een gevoel van premium kwaliteit communiceren.
-
Witruimte kan de leesbaarheid van content verbeteren, wat indirect kan bijdragen aan een betere SEO. Door gebruik te maken van witruimte kunnen zoekmachines de inhoud van een pagina gemakkelijker indexeren en interpreteren, wat kan resulteren in een hogere ranking.
Vrijblijvend groeigesprek - strategische totaal-aanpak
In 30 minuten laat ik zien hoe jouw website functioneert als serieus groeimiddel. Niet via losse adviezen of snelle checks, maar vanuit mijn totaalaanpak: helder in strategie, strak in structuur en afgestemd op hoe mensen én AI vandaag keuzes maken.
Kost je niets. Geeft je richting.
Geschikt voor MKB-organisaties (10–100 fte).

